Если вы часто смотрите по сторонам, то уже заметили, что очень многие люди погружены в смартфоны или планшеты. Общаются, играют, ищут товары и услуги, читают новости.
В мобильный режим перешли и ваши потенциальные клиенты. Это и есть ответ на вопрос, зачем вам нужен адаптивный сайт.
Что такое адаптивный сайт?
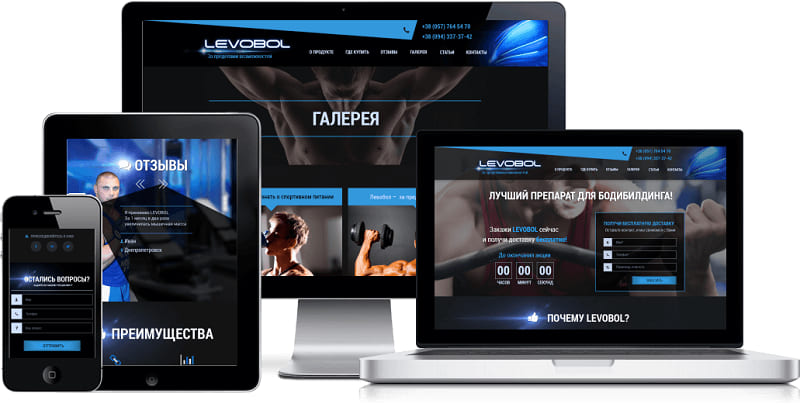
Сайт с адаптивной версткой или отзывчивым дизайном (от англ. «responsible design») – это сайт, который одинаково удобно отображается на всех типах устройств. Он определяет параметры экрана и подгоняет информацию на странице до нужных размеров (шрифты, картинки, элементы навигации и проч.). В итоге, вам легко работать с сайтом, не нужно ничего уменьшать или увеличивать.

Преимущества адаптивного сайта
Помимо того, что с адаптивными сайтами удобнее работать, у них есть, как минимум, пять преимуществ. И не пользоваться ими в 2017 году – значит, терять репутацию, посетителей и деньги. А теперь подробнее о выгодах отзывчивого дизайна.
-
Вы расширяете базу посетителей
Когда у вас есть адаптивный сайт, вы одинаково можете контактировать как с пользователями десктопов, так и с пользователями смартфонов и планшетов, которых уже по статистике больше 50%.
Улучшаются поведенческие факторы
Поведенческие факторы – это показатели, которые отражают действия пользователей на вашем сайте и являются ключевыми при ранжировании сайтов поисковыми системами. Юзабилити (удобство) и доступность информации – главные параметры для высокой оценки поведенческих факторов. Адаптивный сайт как раз удовлетворяет два эти параметра.
-
У вас снижается показатель отказов
Пользователь, который попал на неадаптивный сайт со смартфона, может быть и задержится ненадолго и даже попробует что-то прочитать, ткнуть на ссылку. Но, скорее всего, он просто уйдет, и поднимет за собой показатель отказов. А чем выше этот параметр, тем ниже будет страница сайта в поисковой выдаче.
-
Позиции в поисковых системах повышаются
Низкий показатель отказов, лучшие поведенческие факторы – это только часть показателей, которые усиливают любовь поисковых систем. Но и этого достаточно, чтобы начать обходить конкурентов. К тому же, Google ранжирует сайты с учетом адаптивности: неадаптивные снижаются в выдаче.
-
Растут продажи и экономия на продвижении
Рост продаж – прямое следствие всех предыдущих пунктов: у вас расширилась база посетителей, на сайте легко найти нужную информацию, поисковые системы ставят вас выше конкурентов. И если продукт достойный, то почему бы не сделать заказ?
А то, что адаптивные сайты быстрее продвигаются в поисковых системах естественными способами, значит, что вам не придется тратить на продвижение так много денег, как вашему конкуренту с неадаптивным сайтом.
Вопросы об адаптивных сайтах
-
В каких случаях мне не нужен адаптивный сайт?
Если статистика вашего сайта показывает, что кроме как с ПК к вам на сайт больше никак не заходят. В моей практике не встречалось, но исключать такой вариант нельзя.
-
У меня есть сайт с привычной версткой. Можно его сделать адаптивным?
Тут есть два варианта. Если у вас новый сайт (созданный не раньше двух лет назад), значит, есть шанс переверстать его и получить на выходе современный адаптивный вариант.
Если сайту больше двух-трех лет, то, скорее всего, дизайн и способ кодировки вашего сайта устарели в принципе. И смена верстки не принесет результата. Почему? Во-первых, «адаптироваться» будут не все элементы: например, меню станет адаптивным, а картинки – нет. Во-вторых, это «замусорит» код сайта. А в-третьих, вы потратите почти столько же денег, как если бы сделали новый сайт, а останетесь со старым. И это нерационально.
Поэтому лучше сделайте новый сайт, который будет адаптивным с момента проектирования. Это выйдет немного дороже, но вы получите современный сайт и уважение посетителей.