Що таке хороший дизайн сайту?
У цій статті ми пропонуємо заглянути за куліси розробки дизайну на прикладі розробки одного з наших сайтів - магазину туристичного спорядження Expert. Варто відразу зазначити, що ті речі, про які ми поговоримо в цій статті, є актуальними не тільки для інтернет-магазинів. Їх можна успішно використовувати і для інших типів сайтів, наприклад корпоративних, портфоліо, інформаційних проектів. У світі, який стає все більш залежним від технологій, необхідність виділятися на тлі інших стає все більш актуальною. І перше, що можна зробити для досягнення цієї мети, - поліпшити дизайн свого сайту.
Від візуального сприйняття часто залежить і рішення про покупку. Дизайн не повинен відволікати увагу користувача від перегляду товарів, вивчення інформації, здійснення покупок. Але при цьому дизайн повинен викликати у користувача правильні емоції, які підготують його до здійснення покупки. Якщо сайт оформлений неакуратно, в неприємних кольорах, нечитабельним шрифтом, з незручною навігацією, покупець, швидше за все, віддасть перевагу шукати такий же продукт або послугу у конкурентів, на сайті який оформлений більш грамотно. Як говорив відомий французький письменник Марк Леві, «життя ніколи не надає нам другої можливості скласти перше враження».

Основне завдання
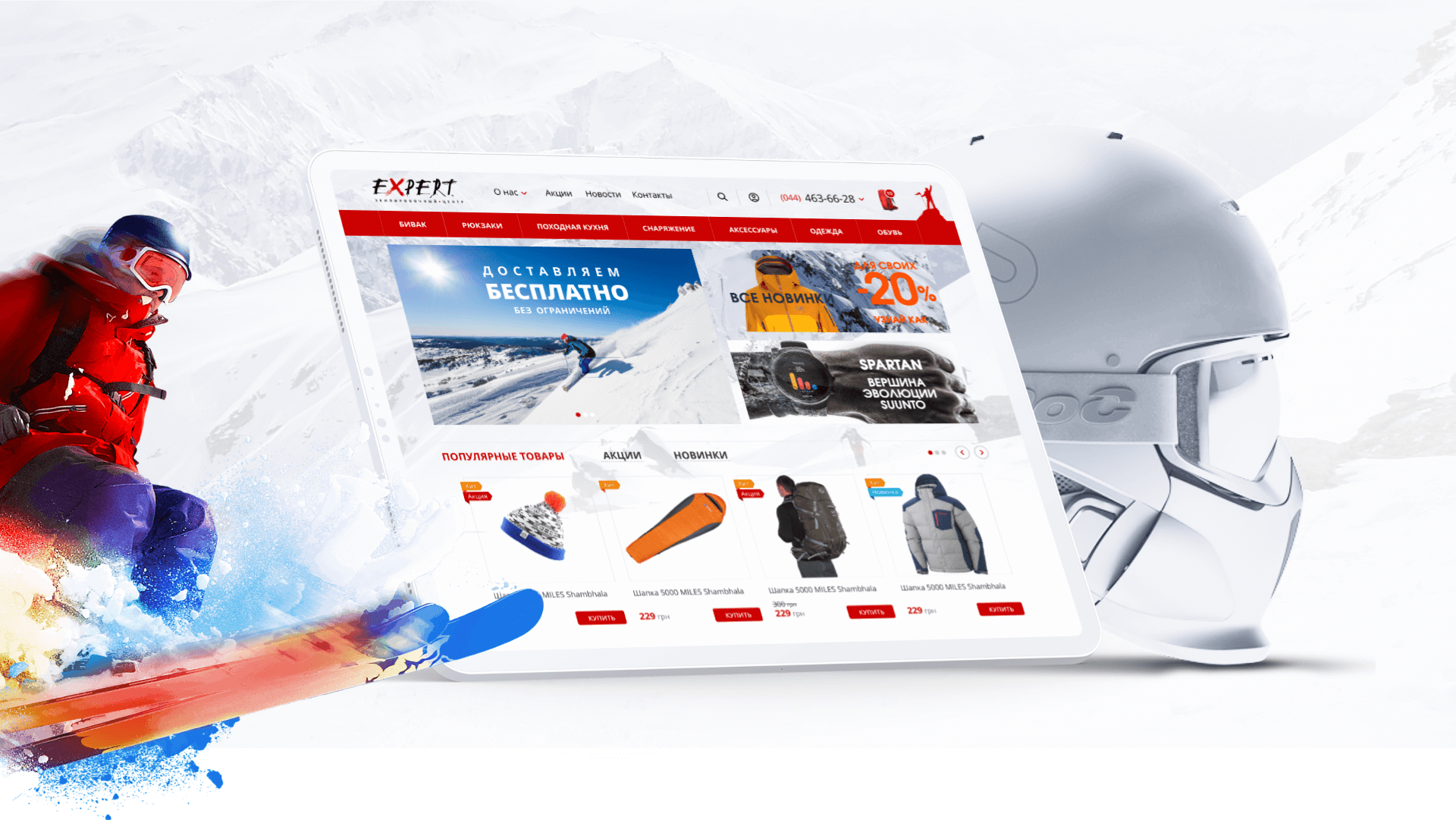
Магазин туристичного спорядження Expert пропонує тільки кращу туристичну продукцію світових виробників, яка поєднує в собі практичність, надійність, бездоганну якість і демократичну ціну. Перед нами стояло завдання зробити повний редизайн старого сайту, при цьому зберігши впізнаваний корпоративний стиль компанії. Врахувати особливості кожного бренду, набір параметрів для різних товарних категорій, розмірну сітку товарів, зручний фільтр по каталогу.
UX Дизайн - це перш за все спосіб вирішити проблему і зробити користувачів щасливіше.


З чого ми починаємо розробку дизайну
- На основі цілей і побажань замовника складаємо бриф-анкету. Це допомагає нам зрозуміти, який результат хоче бачити замовник, виявити вимоги до структури сайту, його функціоналу і колірних рішень.
- Наступним етапом проводимо аналіз конкурентів і цільової аудиторії (на кого орієнтовані продукти магазину, вік, стать клієнтів). Виходячи з цього ми пропонуємо кілька варіантів стилістичних рішень.
- Виявляємо ключові переваги компанії. Це дає нам зрозуміти, чим магазин Expert краще за інших і як відсторонитися від конкурентів.
- Опрацьовуємо основні цілі та критерії результатів яких хоче добитися замовник.
- Розробляємо прототипи сторінок сайту, продумуємо UX / UI інтерфейсу, з урахуванням особливостей ніші і ЦА
- Після цього переходимо до створення дизайн-макетів сайту
Mood board
Роботу над оформленням сайту, наші дизайнери, як правило, починають з mood board «дошка настрою». Mood board - це колаж, презентація з картинок, фотографій, шрифтів, слоганів і інших елементів, які задають настрій майбутнього сайту, допомагають дизайнеру вибрати ідею, тематику і дух.
Карта сайту (структурна схема)
Наступним етапом йде розробка і узгодження карти сайту - структура розділів сайту. Це логічна побудова всіх сторінок ресурсу. Схема, за якою розподіляється шлях до папок, категорій, підкатегорій, карток товарів. Вона потрібна для навігації по сайту, зручності пошуку користувачами потрібної інформації з мінімальною кількістю переходів (щось на зразок книжкового змісту).
Прототипи
Розробка прототипів - обов'язковий етап для сайтів зі складною структурою. Прототип дозволяє за короткий час показати замовнику, як буде виглядати і працювати проект, продумати можливості взаємодії відвідувача з сайтом, розставити акценти для управління увагою відвідувача, донести ідею до команди для подальшої реалізації. Ми надаємо прототипи основних сторінок сайту, на ранньому етапі розробки замовник має можливість подивитися основну концепцію сторінок - як будуть розміщуватися графіки, блоки, кнопки та інші елементи і внести свої пропозиції.
Колір і типографіка
Типографіка є невід'ємною частиною розробки дизайну. Хороша типографіка і підібрані контрастні кольори роблять читання невимушеним, в той час як погана типографіка відштовхує користувачів. Перш ніж перейти до розробки макетів сторінок, ми підбираємо і пропонуємо на вибір замовника кілька колірних рішень і шрифтів, які будуть в подальшому використовуватися на всіх сторінках сайту.
Aa
Open Sans
Light
Основний текст.
Aa
Open Sans
Regular
Заголовки, підзаголовки.
Aa
Open Sans
Bold
Підзаголовки, кнопки
UI елементи
UI-елементи - набір елементів призначених для користувача інтерфейсу: кнопки, пункти меню, смуги прокрутки, форми введення даних, в загальному, все те, що дає можливість користувачам взаємодіяти з сайтом. Набір UI-елементів дизайнер розробляє і надалі використовує як свого роду бібліотеку.
Адаптивна сітка
Адаптивність - одна з ключових вимог, що пред'являються до сучасних сайтів. Ресурс повинен однаково добре демонструватися на екрані комп'ютера, планшеті, смартфоні. Для цього створюється адаптивний дизайн і використовується адаптивна верстка. Коли практично всі елементи сайту узгоджені, залишається останній штрих - створення адаптивної сітки, макета, який можна пристосувати під будь-які пристрої - ПК, ноутбуки, смартфони, планшети.
Сітка - це «невидимі» лінії, які задають базову структуру, скелет дизайну, і де розташовуються елементи дизайну. Адаптивна сітка дозволяє при верстці налаштувати ширину і довжину колонок, їх кількість, відступи і точки, при досягненні яких розкладка сторінки змінюється.
Адаптивна верстка - це невід'ємна частина самого сайту. При такому підході створюється один ресурс, призначений для різних типів пристроїв. Він може бути більш складно влаштований, містити кілька різновидів елементів дизайну.
Mobile /extra small/
Сьогодні близько 70% користувачів відвідують сайти з гаджетів - смартфонів, планшетів. Мобільна аудиторія постійно зростає, і ігнорувати її потреби не можна. Адаптувати сайт під портативні пристрої - одне з головних завдань розробника.
Tablet /medium & small/
Для адаптивного дизайну необхідно створити кілька варіантів макетів - під різні розміри. Крім того, потрібне додаткове проектування для кожної версії. Ось так виглядає наш сайт на планшеті:
Dekstop & laptop /extra large & large/
Адаптивність - це здатність сайту «підлаштовуватися» під різні технічні умови (а саме, під розміри екрану користувацького пристрою). Адаптивний сайт добре виглядає і на десктопном моніторі (звичайний ПК), і на планшетному комп'ютері, і на екрані смартфона. Причому якість відображення не залежить ні від діагоналі, ні від позиціонування екрану.
Дизайн сайту - це не тільки красива картинка головної сторінки, перш за все це проектування, аналітика, маркетинг і - найголовніше - постійний контакт з замовником. За кожним етапом створення сайту стоїть кропітка праця цілої команди розробників.
По-справжньому хороший дизайн магазина - цей той, який не сильно помітний. «Хороший дизайн видно відразу. Відмінний дизайн непомітний» як висловився Джо Спарано.