Что такое хороший дизайн сайта?
В этой статье мы предлагаем заглянуть за кулисы разработки дизайна на примере разработки одного из наших сайтов — магазина туристического снаряжения Expert. Стоит сразу отметить, что те вещи, о которых мы поговорим в этой статье, актуальны не только для интернет-магазинов. Их можно успешно использовать и для других типов сайтов, например корпоративных, портфолио, информационных проектов. В мире, который становится все более зависимым от технологий, необходимость выделяться на фоне остальных становится все более актуальной. И первое, что можно сделать для достижения этой цели, – улучшить дизайн своего сайта.
От визуального восприятия часто зависит и решение о покупке. Дизайн не должен отвлекать внимание пользователя от просмотра товаров, изучения информации, совершения покупок. Но при этом дизайн должен вызывать у пользователя правильные эмоции, которые подготовят его к совершению покупки. Если сайт оформлен неаккуратно, в неприятных цветах, нечитабельным шрифтом, с неудобной навигацией, покупатель, скорее всего, предпочтет искать такой же продукт или услугу у конкурентов, на сайте который оформлен более грамотно. Как говорил известный французский писатель Марк Леви, «жизнь никогда не предоставляет нам второй возможности составить первое впечатление».

Основная задача
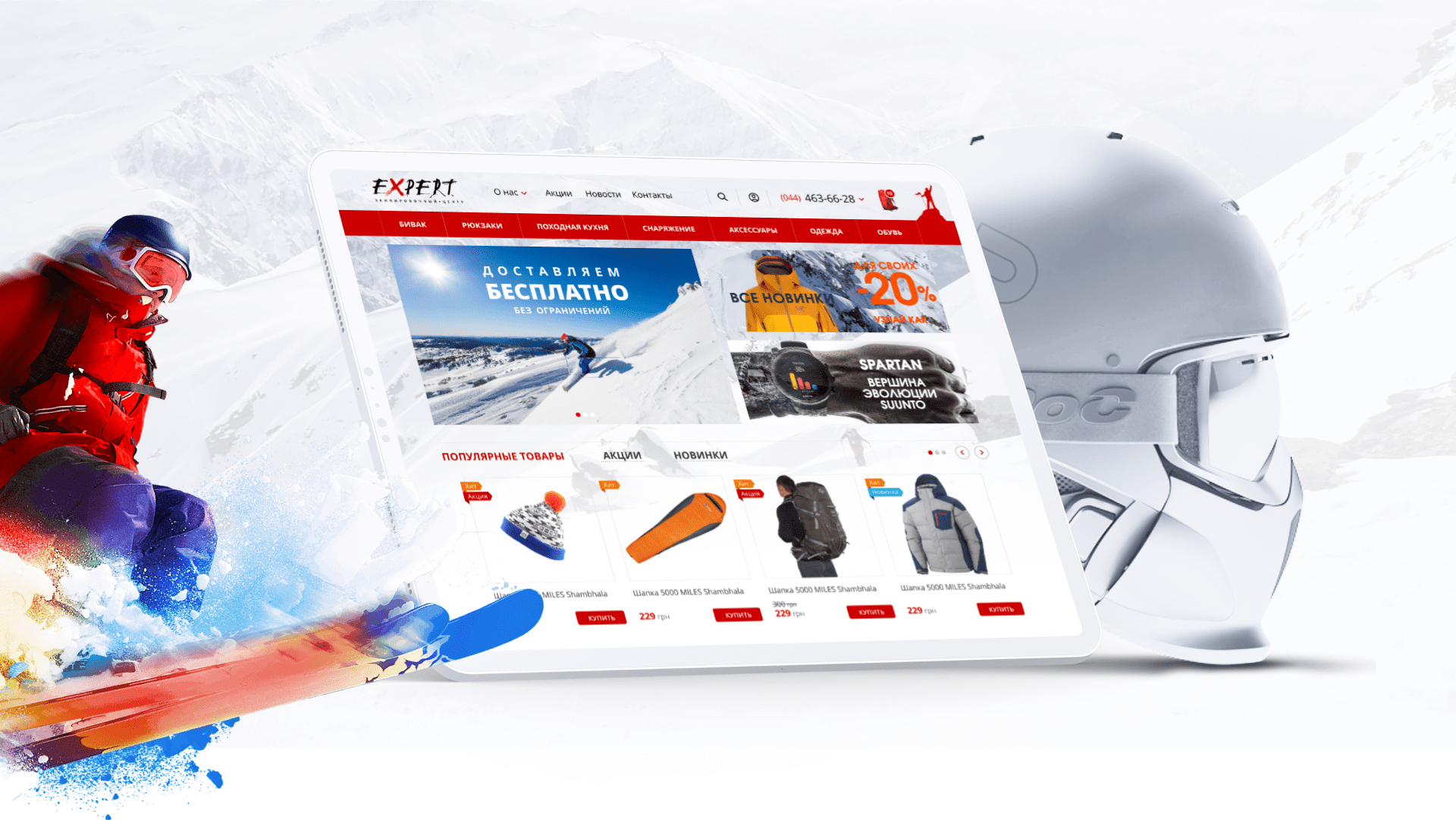
Магазин туристического снаряжения Expert предлагает только лучшую туристическую продукцию мировых производителей, сочетающую в себе практичность, надежность, безупречное качество и демократичную цену. Перед нами стояла задача сделать полный редизайн старого сайта, при этом сохранив узнаваемый корпоративный стиль компании. Учесть особенности каждого бренда, набор параметров для разных товарных категорий, размерную сетку товаров, удобный фильтр по каталогу.
UX Дизайн — это прежде всего способ решить проблему и сделать пользователей счастливее.


С чего мы начинаем разработку дизайна
- На основе целей и пожеланий заказчика составляем бриф-анкету. Это помогает нам понять, какой результат хочет видеть заказчик, выявить требования к структуре сайта, его функционалу и цветовым решениям.
- Следующим этапом проводим анализ конкурентов и целевой аудитории (на кого ориентированы продукты магазина, возраст, пол клиентов). Исходя из этого мы предложили несколько вариантов стилистических решений.
- Выявляем ключевые смыслы и преимуществ компании. Это дает нам понять, чем магазин Expert лучше других и как можно отстраниться от конкурентов.
- Прорабатываем основные цели и критерии результатов которых хочет добиться заказчик.
- Разрабатываем прототипы страниц сайта, продумываем UX/UI интерфейса, с учётом особенностей ниши и ЦА
- После этого переходим к созданию дизайн-макетов сайта
Mood board
Работу над оформлением сайта, наши дизайнеры, как правило, начинают с mood board «доска настроения». Mood board — это коллаж, презентация из картинок, фотографий, шрифтов, слоганов и прочих элементов, которые задают настроение будущему сайту, помогают дизайнеру выбрать идею, тематику и дух.
Карта сайта (структурная схема)
Следующим этапом идет разработка и согласование карты сайта — структура разделов сайта. Это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров. Она нужна для навигации по сайту, удобства поиска пользователями нужной информации с минимальным числом переходов (что-то вроде книжного оглавления).
Прототипы
Разработка прототипов - обязательный этап для сайтов со сложной структурой. Прототип позволяет за короткое время показать заказчику, как будет выглядеть и работать проект, продумать возможности взаимодействия посетителя с сайтом, расставить акценты для управления вниманием посетителя, донести идею до команды для дальнейшей реализации. Мы предоставляем прототипы основных страниц сайта, на раннем этапе разработки заказчик имеет возможность посмотреть основную концепцию страниц - как будут размещаться графики, блоки, кнопки и прочие элементы и внести свои предложения.
Цвет и типографика
Типографика является неотъемлемой частью разработки дизайна. Хорошая типографика и подобранные контрастные цвета делают чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Прежде чем перейти к разработке макетов страниц, мы подбираем и предлагаем на выбор заказчику несколько цветовых решений и шрифтов, которые будут в дальнейшем использоваться на всех страницах сайта.
UI элементы
UI-элементы - набор элементов пользовательского интерфейса: кнопки, пункты меню, полосы прокрутки, формы ввода данных, в общем, всё то, что даёт возможность пользователям взаимодействовать с сайтом. Набор UI-элементов дизайнер разрабатывает и в дальнейшем использует как своего рода библиотеку.
Адаптивная сетка
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. Когда практически все элементы сайта согласованы, остаётся последний штрих — создание адаптивной сетки, макета, который можно приспособить под любые устройства — ПК, ноутбуки, смартфоны, планшеты.
Сетка — это «невидимые» линии, которые задают базовую структуру, скелет дизайна, и где располагаются элементы дизайна. Адаптивная сетка позволяет при верстке настроить ширину и длину колонок, их количество, отступы и точки, при достижении которых раскладка страницы меняется.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержать несколько разновидностей элементов дизайна.
Mobile /extra small/
Сегодня около 70% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Адаптировать сайт под портативные устройства - одна из главных задач разработчика.
Tablet /medium & small/
Для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. Вот так выглядит наш сайт на планшете:
Dekstop & laptop /extra large & large/
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Дизайн сайта — это не только красивая картинка главной страницы, прежде всего это проектирование, аналитика, маркетинг и — самое главное — постоянный контакт с заказчиком. За каждым этапом создания сайта стоит кропотливый труд целой команды разработчиков.
По-настоящему хороший дизайн магазина – этот тот, который не сильно заметен. «Хороший дизайн виден сразу. Отличный дизайн незаметен» как выразился Джо Спарано.