Якщо ви часто дивитеся навколо, то вже помітили, що дуже багато людей занурені в смартфони або планшети. Спілкуються, грають, шукають товари та послуги, читають новини.
У мобільний режим перейшли й ваші потенційні клієнти. Це і є відповідь на питання, навіщо вам потрібен адаптивний сайт.
Що таке адаптивний сайт?
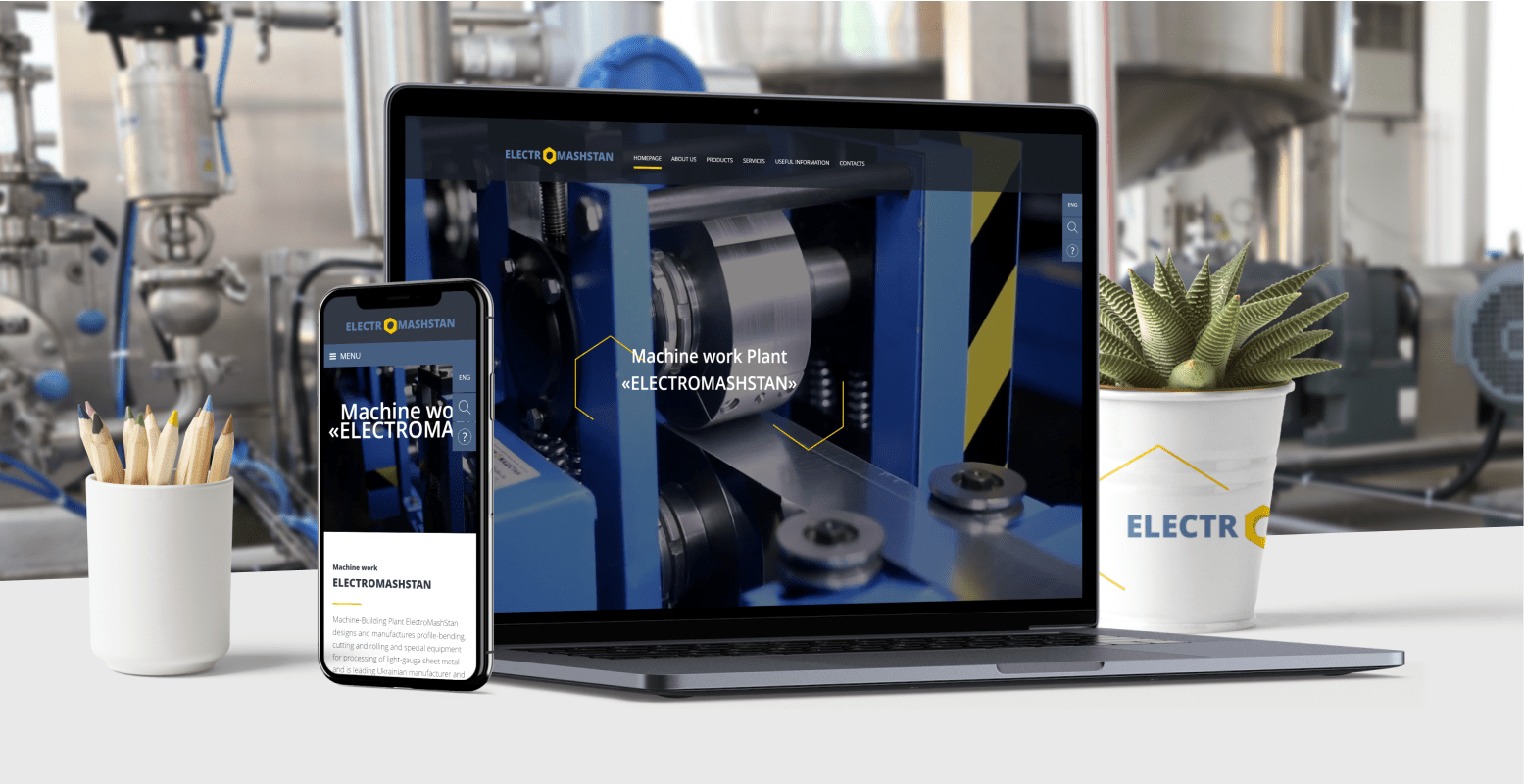
Сайт з адаптивною версткою або з «responsible design» - це сайт, який однаково зручно відображається на всіх типах пристроїв. Він визначає параметри екрану і підганяє інформацію на сторінці до потрібних розмірів (шрифти, картинки, елементи навігації та ін.). У підсумку, вам легко працювати з сайтом, не потрібно нічого зменшувати або збільшувати.

Переваги адаптивного сайту
Крім того, що з адаптивними сайтами зручніше працювати, у них є, як мінімум, п'ять переваг. І не користуватися ними в 2017 році - значить, втрачати репутацію, відвідувачів і гроші. А тепер докладніше про вигоди «responsible design».
-
Ви розширюєте базу відвідувачів
Коли у вас є адаптивний сайт, ви однаково можете контактувати як з користувачами десктопів, так і з користувачами смартфонів та планшетів, яких вже за статистикою більше 50%.
Поліпшуються поведінкові чинники
Поведінкові чинники - це показники, які відображають дії користувачів на вашому сайті і є ключовими при ранжируванні сайтів пошуковими системами. Юзабіліті (зручність) та доступність інформації - головні параметри для високої оцінки поведінкових факторів. Адаптивний сайт як раз задовольняє ці два параметра.
-
У вас знижується показник відмов
Користувач, який потрапив на неадаптивний сайт зі смартфона, може й затримається ненадовго і навіть спробує щось прочитати, ткнути на посилання. Але, швидше за все, він просто піде, і підніме за собою показник відмов. А чим вище цей параметр, тим нижче буде сторінка сайту у пошуковій видачі.
-
Позиції у пошукових системах підвищуються
Низький показник відмов, кращі поведінкові чинники - це тільки частина показників, які підсилюють любов пошукових систем. Але і цього достатньо, щоб почати обходити конкурентів. До того ж, Google ранжує сайти з урахуванням адаптивності: неадаптівні знижуються у видачі.
-
Зростають продажі та економія на просуванні
Зростання продажів - прямий наслідок усіх попередніх пунктів: у вас розширилася база відвідувачів, на сайті легко знайти потрібну інформацію, пошукові системи ставлять вас вище конкурентів. І якщо продукт гідний, то чому б не зробити замовлення?
А те, що адаптивні сайти швидше просуваються у пошукових системах природними способами, значить, що вам не доведеться витрачати на просування так багато грошей, як вашому конкуренту з неадаптівним сайтом.
Питання про адаптивні сайти
-
В яких випадках мені не потрібен адаптивний сайт?
Якщо статистика вашого сайту показує, що крім як з ПК до вас на сайт більше ніяк не заходять. У моїй практиці не зустрічалося, але виключати такий варіант не можна.
-
У мене є сайт зі звичною версткою. Можна його зробити адаптивним?
Тут є два варіанти. Якщо у вас новий сайт (створений не раніше двох років тому), значить, є шанс переверстати його і отримати на виході сучасний адаптивний варіант.
Якщо сайту більше двох-трьох років, то, швидше за все, дизайн і спосіб кодування вашого сайту застаріли в принципі. І зміна верстки не принесе результату. Чому? По-перше, «адаптуватися» будуть не всі елементи: наприклад, меню стане адаптивним, а картинки - ні. По-друге, це «забруднить» код сайту. А по-третє, ви витратите майже стільки ж грошей, як якщо б зробили новий сайт, а залишитеся зі старим. І це нераціонально.
Тому краще зробіть новий сайт, який буде адаптивним з моменту проектування. Це вийде трохи дорожче, але ви отримаєте сучасний сайт та повагу відвідувачів.